お問い合わせフォームはできたのですが、
私は、セキュリティリスクと送信ボタンが気になってました。
気になるのは、スパム攻撃と、送信ボタンの色ですね。
そこで、reCAPTCHAを設置と、
ちょっと目立たない感じの
送信ボタンに色をつけてみたので、
やり方を備忘録として書いておこうと思います。
これから作る方の参考になれば幸いです。
私はContact Form 7(バージョン 5.4.2)とreCAPTCHA v3
での作成になります。
Contents
reCAPTCHAを設置
- まず、こちらにアクセスしてください。
※Googleアカウントを持ってるのが前提かもしれません。
無い方は新規登録が必要かもしれないです。
私は、自分のアカウントにログインした状態で
Google Chromeでアクセスしました。 - v3管理コンソールをクリックしてください。
※英語サイトだとv3 Admin Consoleかな。
↓※クリックで拡大表示。記事に戻るためには、ブラウザの戻るをクリックしてください。

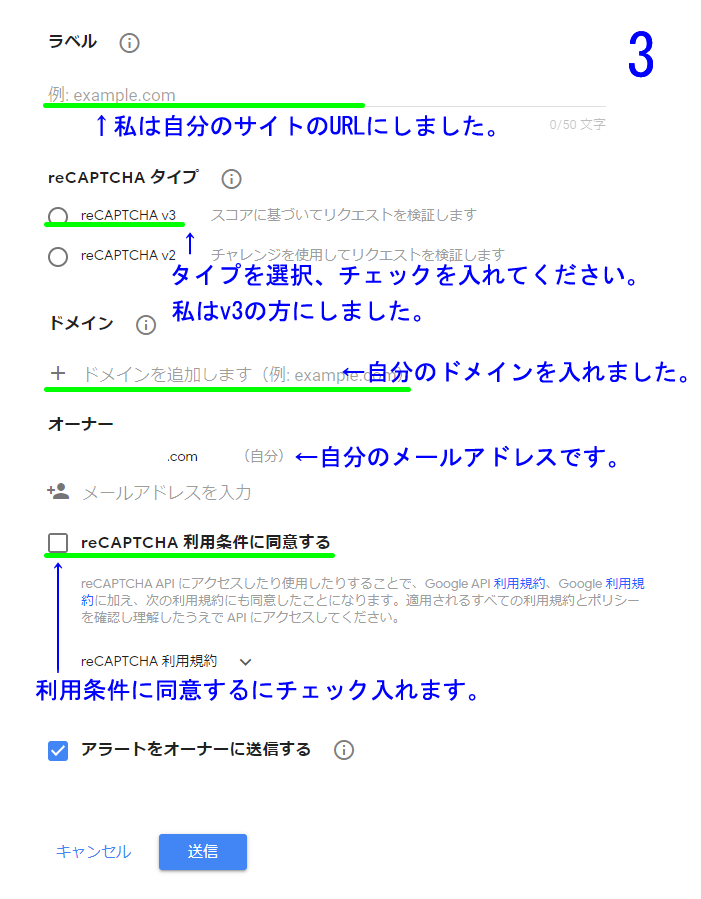
- 自身のサイトのURL、reCAPTCHAタイプを選択し、利用条件に同意してください。

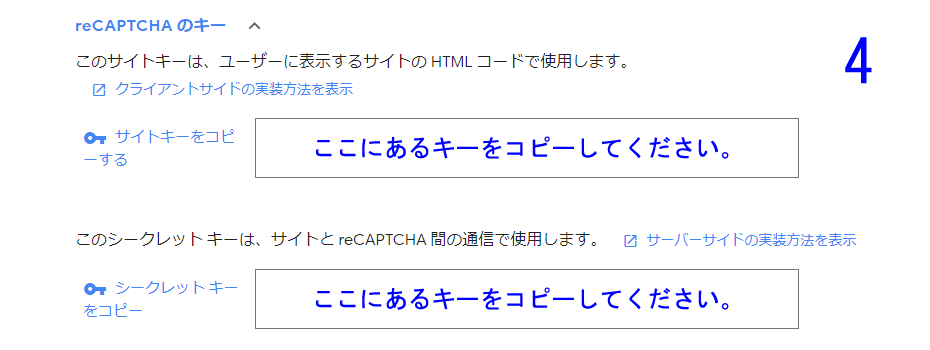
- サイトキーとシックレットキーが表示されますので、それぞれをコピーしてください。
これらのキーは非常に重要なので、安全に保護してください。
↓※クリックで拡大表示。記事に戻るためには、ブラウザの戻るをクリックしてください。

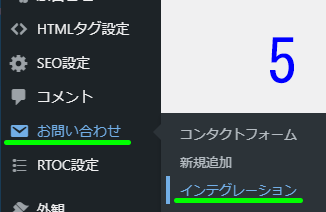
- WordPressの管理画面に戻り、サイドメニューから
お問い合わせ → インテグレーションを選択します。
※Contact Form 7をインストールしている前提です。

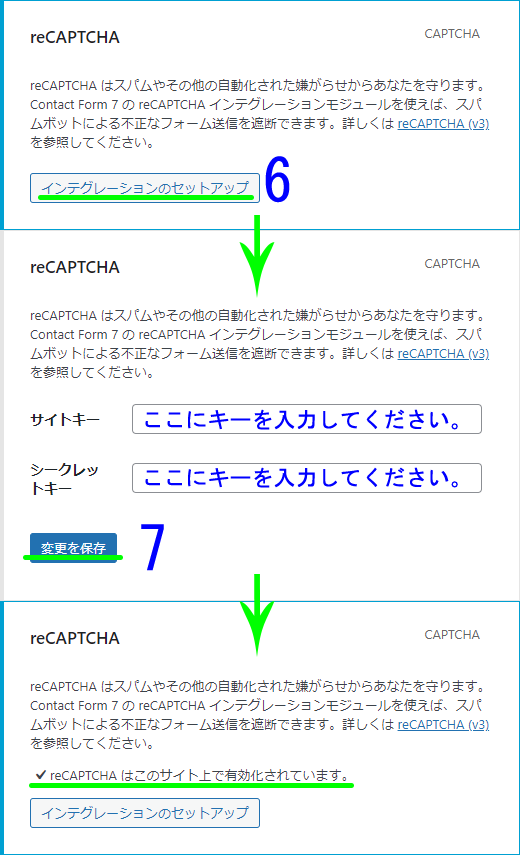
- 外部 API とのインテグレーションの中にある
reCAPTCHAレイアウトの中の「インテグレーションのセットアップ」
ボタンをクリックしてください。 - 先ほど、コピーしたサイトキーとシークレットキーを入力して、
「変更を保存」のボタンをクリックしてください。
以下の画像のようにreCAPTCHA はこのサイト上で有効化されています。
となっていれば、設定が有効化されてます。
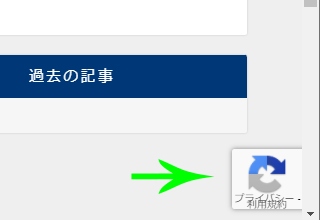
また、サイトには保護マークが表示されます。
サイトには保護マークが表示されるようになったと思います。

- 保護マークはサイトの全ページに表示されてしまうため、
消したい場合は、追加CSSに以下のCSSコードを貼り付けてください。.grecaptcha-badge { visibility: hidden; }
- ※注意!
確か、reCAPTCHAのロゴは勝手に消すと規約違反になります。
このサイトは、reCAPTCHAとGoogleによって保護されています。
ということを明記しましょう!
私は、マークを消してしまったので、以下の文面を入れました。このサイトはreCAPTCHAによって保護されており、
Googleのプライバシーポリシーと利用規約が適用されます。以上になります。お疲れ様でした!
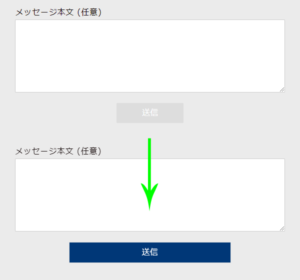
送信ボタンのカスタマイズ
私は、色と形を変えただけになります。
こんな感じです。
↓※クリックで拡大表示。記事に戻るためには、ブラウザの戻るをクリックしてください。

追加CSSに以下のCSSコードを貼り付けてください。
.wpcf7 input[type="submit"] {
width:60%;
padding:8px;
border-radius:0px;
background: #003777;
transition: 0.5s;
}
input.wpcf7-submit:hover {
background-color:#6b99cf !important;
color: #fff !important;
}
- width:60%
送信ボタンの幅 - padding:8px
送信ボタンの高さ - border-radius:0px
角の丸み - background: #003777;
送信ボタンの色 色指定 - transition: 0.5s;
マウスカーソル乗せた時の色が変わる時間 - input.wpcf7-submit:hover
マウスカーソル乗せた後の設定 - background-color:#6b99cf
マウスカーソルを乗せたときの背景色 - color: #fff
マウスカーソルを乗せたときの文字の色
私の分かる範囲で編集記事を書きましたが。
CSS編集で、もっと沢山のカスタマイズができるみたいです。
いろいろ分かるようになったら追記していきたいと思います。
以上です。お好みの色や大きさを入れてみては如何でしょうか?