お問い合わせフォームを作りたかったんですが、
最後までの作成は、いろいろと探しながらで苦労したので、
このページに纏めてたいと思います。
※自分用に備忘録として書いてますが、これから作る方の参考になれば幸いです。
私は「Contact Form 7」っていうプラグインを使って
お問い合わせフォームを作りました。
また、プラグイン「Classic Editor」を使用してます。
参考画像として貼っているものはClassic Editorを使用してる画像になります。
お問い合わせフォームを作りました。
また、プラグイン「Classic Editor」を使用してます。
参考画像として貼っているものはClassic Editorを使用してる画像になります。
プラグインインストール
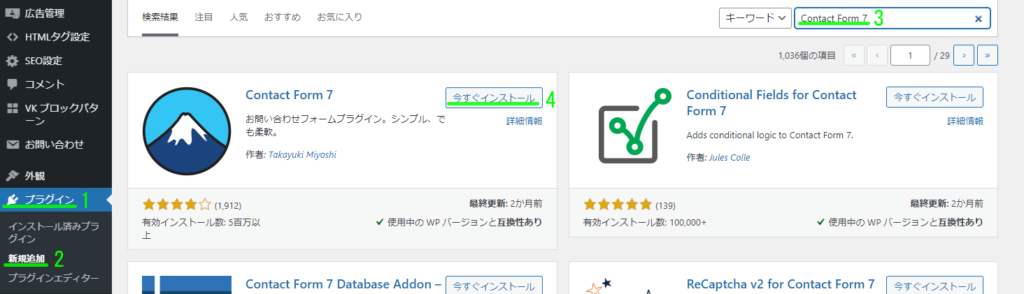
- まずはプラグイン「Contact Form7」をインストールするために、
WordPress管理画面→プラグインをクリックしてくだい。 - 次に新規追加を選択してください。
- 検索欄に「Contact Form7」と入力してください。
すると画面にContact Form7のプラグインが表示されると思います。 - 次に「今すぐインストール」ボタンをクリックします。
インストール後は、必ず「有効化」をしてください。
↓※クリックで拡大表示。記事に戻るためには、ブラウザの戻るをクリックしてください。
ショートコードを取得
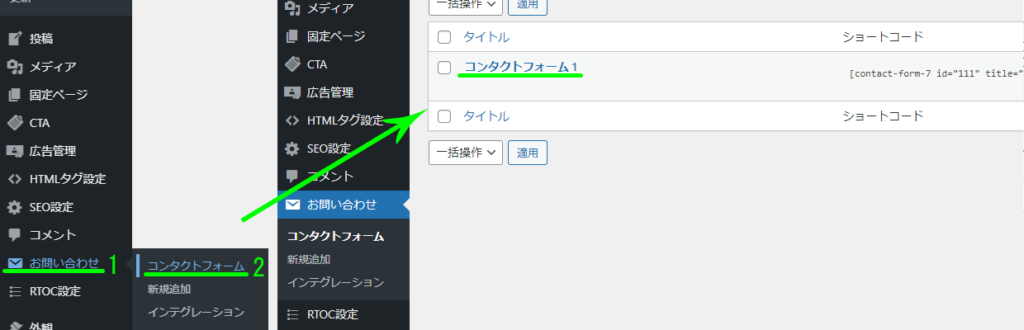
- プラグインをインストールすると、左側のメニューに
「お問い合わせ」項目ができていますので、
お問い合わせ→コンタクトフォームをクリックします。 - そうすると、すでに「コンタクトフォーム1」ができています。
もしフォームの内容をカスタマイズしたい場合は、ここで編集できます。
↓※クリックで拡大表示。記事に戻るためには、ブラウザの戻るをクリックしてください。
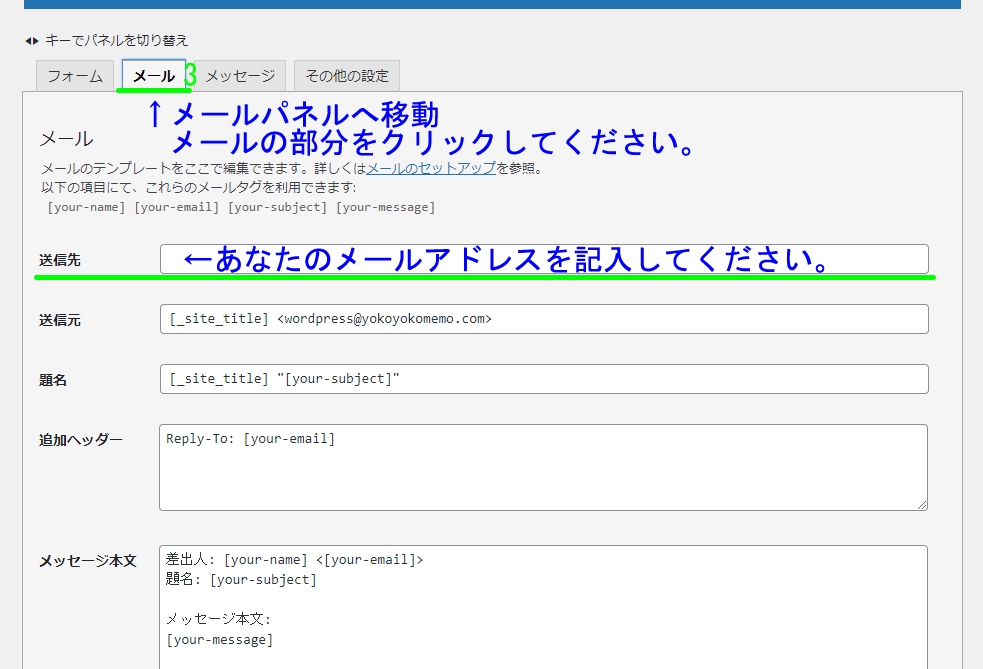
- メール設定
「メール」は問い合わせがあった際、自分に届くメールです。
送信先をご自分の受け取りたいメールアドレスを入力してください。
他の設定項目は、私はデフォルトのままです。
↓※クリックで拡大表示。記事に戻るためには、ブラウザの戻るをクリックしてください。送信先 お問い合わせを受け取るメールアドレス 送信元 お問い合わせメールの送信元メールアドレス
私は特に何もしてないです。デフォルトでOKだと思います。題名 メールの件名
私は特に何もしてないです。デフォルトでOKだと思います。追加ヘッダー メールの返信先
デフォルトではお問い合わせユーザのメールアドレスが設定されます。
私は特に何もしてないです。デフォルトでOKだと思います。メッセージ本文 私は特に何もしてないです。デフォルトでOKだと思います。 ファイル添付 私は特に何もしてないです。デフォルトでOKだと思います。 
メール(2)
お問い合わしたユーザに「ちゃんと受け付けましたよ。」
と通知するためのメール設定項目になります。
デフォルトではメール(2)は利用しない想定になっています。
今のところ私は設定してないです。
※この設定をお勧めしてる方もいらっしゃいます。
メッセージパネル
お問い合わせフォームで表示される様々なメッセージを変更できるので、
お好みで変更してもよいかもしれないですね。
私は特にさわっていません。デフォルト設定のままです。
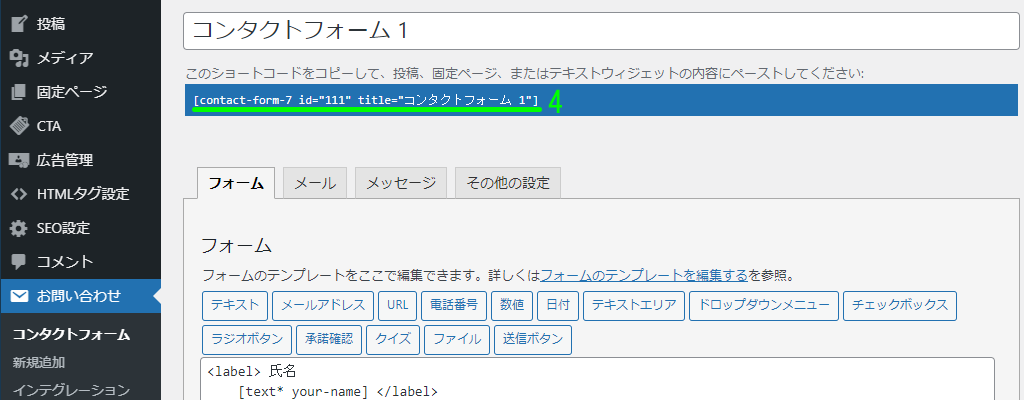
その他の設定
私は特にさわっていません。 - ページの上側にある「ショートコード」をコピーしましょう。
このショートコードをコピーして、投稿、固定ページ、
またはテキストウィジェットの内容にペーストしてください。
※ショートコードは、プラグインが自動生成しているので人それぞれ違うと思います。
↓※クリックで拡大表示。記事に戻るためには、ブラウザの戻るをクリックしてください。
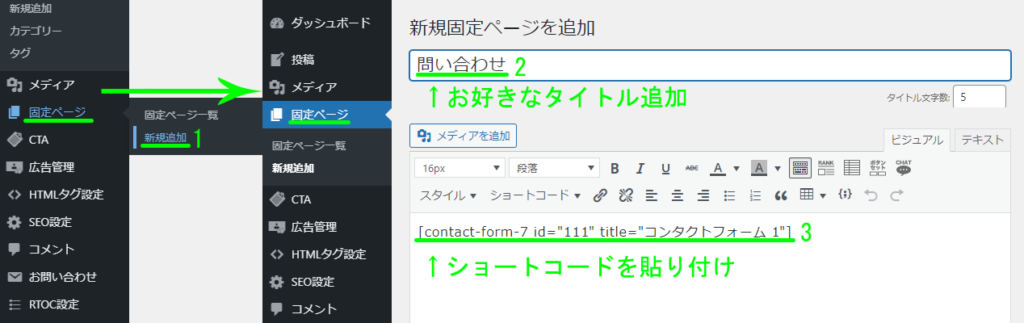
固定ページ作成
私は固定ページにお問い合わせというページを追加しました。
- 固定ページ → 新規追加
- 新規固定ページの追加の画面になりますので、
そこで「お好きなタイトルを入れてください。」私はお問い合わせとしました。 - 下のビジュアルのところにショートコードを貼り付けます。
↓※クリックで拡大表示。記事に戻るためには、ブラウザの戻るをクリックしてください。
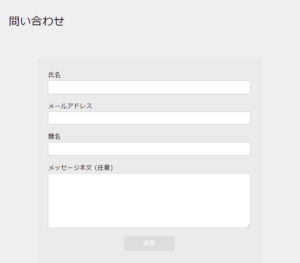
- とりあえずページ完成です。
↓※クリックで拡大表示。記事に戻るためには、ブラウザの戻るをクリックしてください。
お問い合わせフォームをグローバルメニューに設置
今回は、グローバルメニューの(サイトの一番上)バーにお問い合わせのタブを設置します。
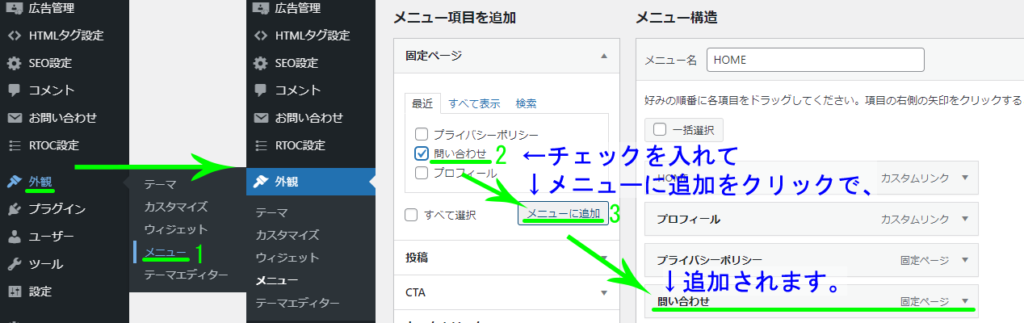
- 外観→メニューをクリックします。
- 先程作成した固定ページにチェックを入れてください。
- 画像の例で説明すると、お問い合わせにチェックを入れて
メニューに追加をクリックしてください。
お問い合わせをクリックすると、左のするとメニュー構造に追加されます。
↓※クリックで拡大表示。記事に戻るためには、ブラウザの戻るをクリックしてください。
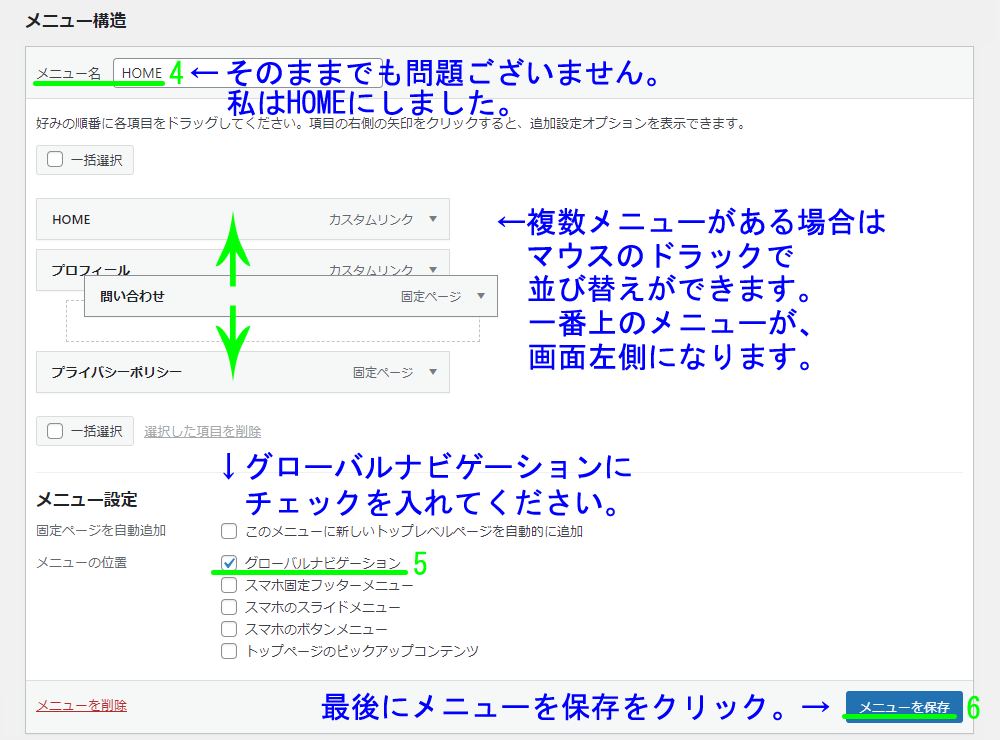
- メニュー構造の編集。
メニュー名は何でも大丈夫です。私はHOMEとしました。
先程追加した固定ページで複数ある場合は並び替えもできます。
ドラック&ドロップで並び替えできます。 - 次にメニュー設定でグローバルメニューを表示させる位置決めをします。
上部にのみ表示させる場合は、ヘッダーのナビゲーションにチェック。
私は上部のみで設定しました。
サイトの一番下、フッダーに表示させたい場合は、
フッターのメニューにチェックを入れてください。
削除したい場合は、一括選択にチェックを入れると
各メニューにチェック入れられるようになるので、
削除したいメニューにチェックを入れて、
選択した項目を削除をクリックしてください。
※↓の画像は例として問い合わせにチェックを入れました。
- 最後は必ずメニュー保存をクリックしてください。
↓※クリックで拡大表示。記事に戻るためには、ブラウザの戻るをクリックしてください。
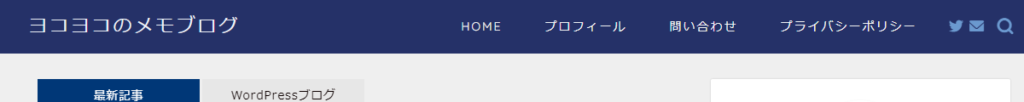
これでグローバルメニューにお問い合わせが配置されました。
↓※クリックで拡大表示。記事に戻るためには、ブラウザの戻るをクリックしてください。
これで基本的な問い合わせのページは完成したと思います。
お疲れ様でした!
次はreCAPTCHAを設置と送信ボタンのカスタマイズについて投稿したいと思います。